Passando dalla programmazione per desktop o web a quella per iOS una delle cose diverse da affrontare è la gestione delle tabelle.
In questo tutorial vediamo come la gestione in realtà molto più efficiente.
Partiamo da un progetto semplice: un database con una lista di cliente che vogliamo mostrare nella nostra applicazione iOS come una lista con le informazioni.
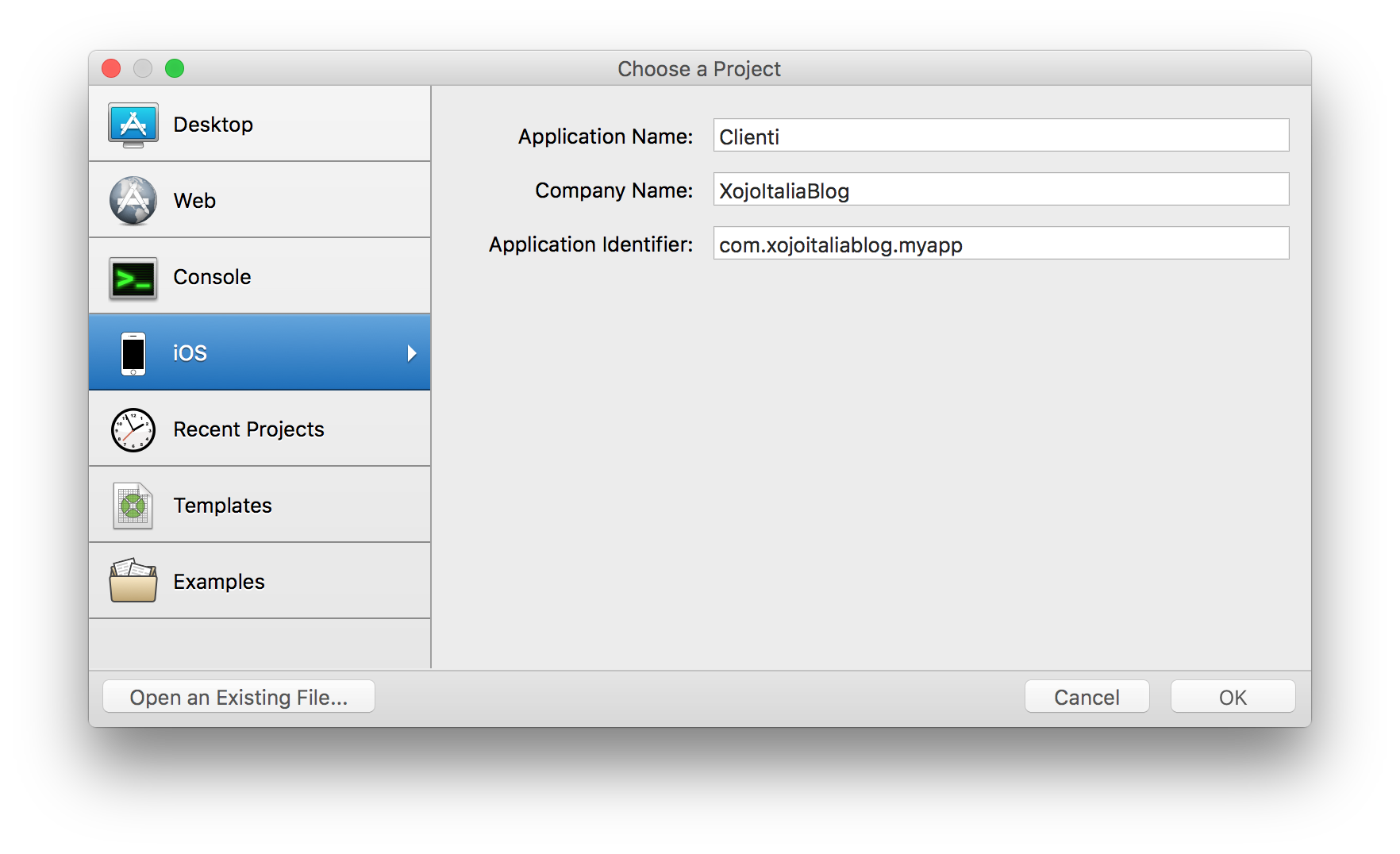
Iniziamo creando il progetto XojoIOS che chiameremo Clienti
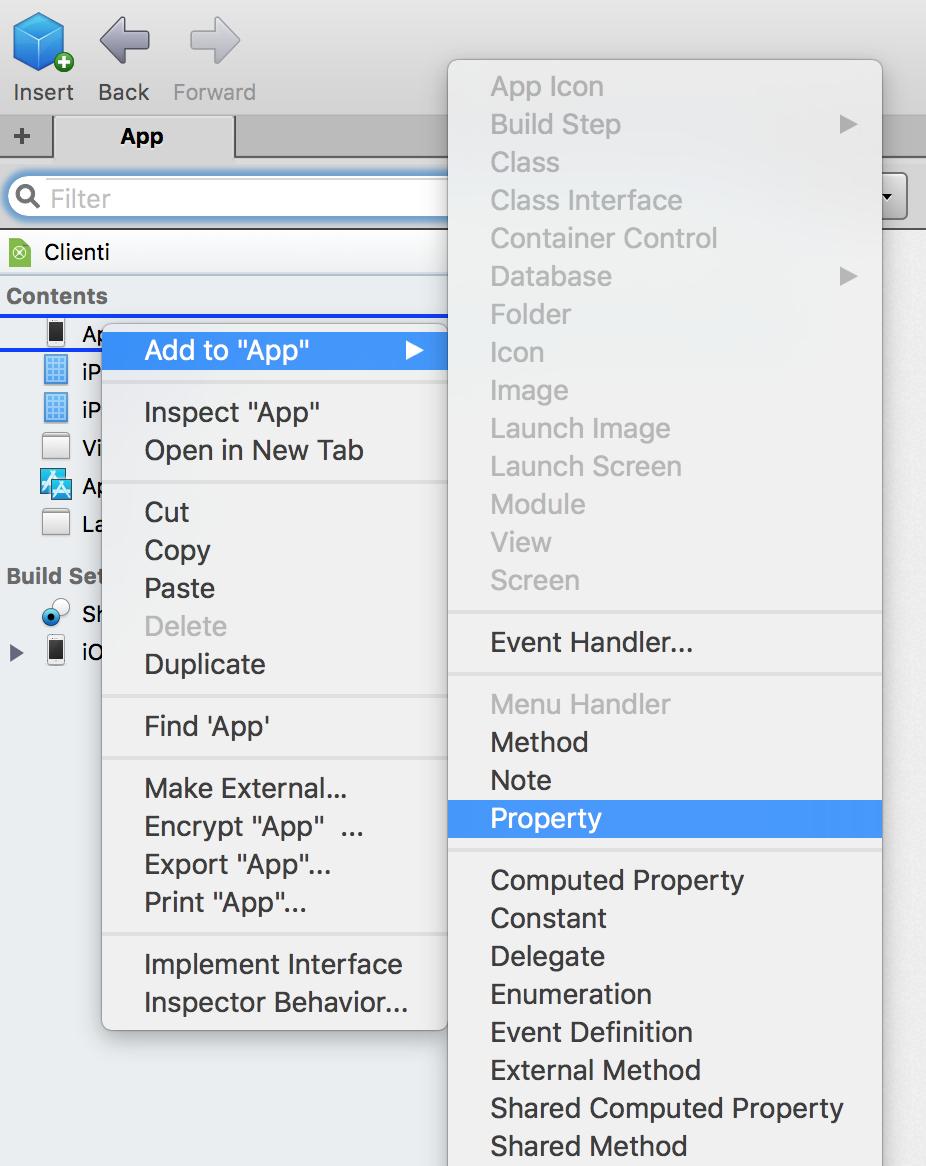
 A questo punto aggiungiamo una proprietà all’oggetto app che rappresenta il nostro database (questo è un esempio, la scelta migliore sarebbe creare un oggetto apposito come sottoclasse di iOSSQLiteDatabase e gestire da li le funzionalità, ma per lo scopo dell’esempio va bene così)
A questo punto aggiungiamo una proprietà all’oggetto app che rappresenta il nostro database (questo è un esempio, la scelta migliore sarebbe creare un oggetto apposito come sottoclasse di iOSSQLiteDatabase e gestire da li le funzionalità, ma per lo scopo dell’esempio va bene così)
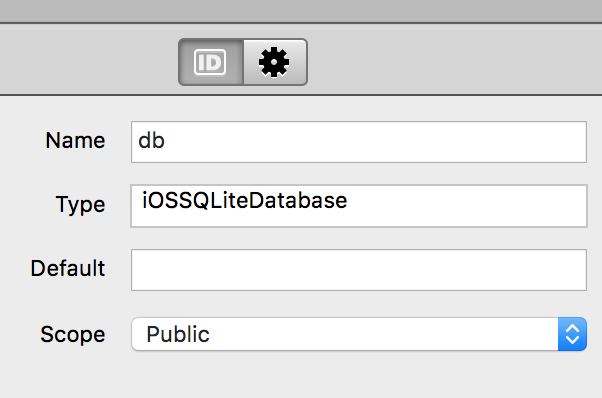
 E la definiamo con il nome db di tipo iOSSQLiteDatabase
E la definiamo con il nome db di tipo iOSSQLiteDatabase

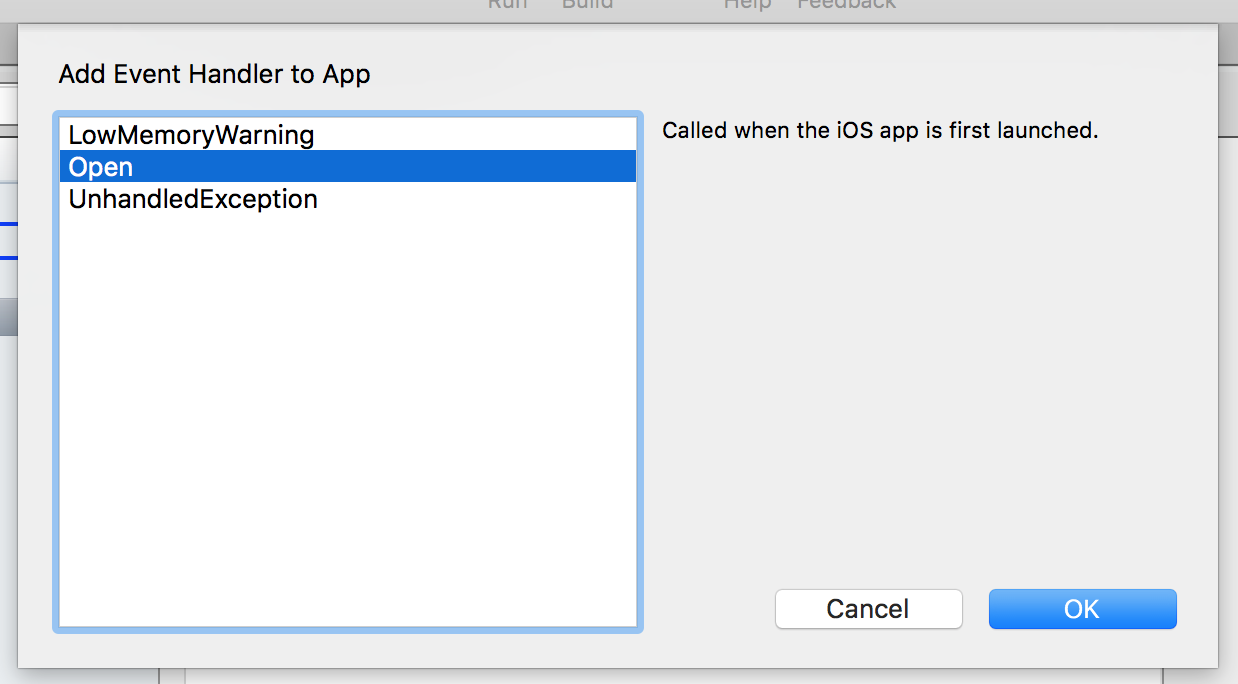
Ora aggiungiamo l’evento Open all’oggetto App

e scriviamo il codice per inizializzare il nostro database dei clienti con un certo numero di record
//Per il test creaiamo un database in memoria //a parte l'inizializzazione è del tutto analogo ad un database su file Dim db As New iOSSQLiteDatabase Dim ok As Boolean=db.Connect If ok Then //Creiamo la tabella dei clienti Try db.SQLExecute "CREATE TABLE clienti (id INTEGER PRIMARY KEY, nome TEXT, luogo TEXT)" Catch e As iOSSQLiteException System.DebugLog "Create table: "+e.Reason ok=False End Try End If If ok Then //Creiamo qualche cliente Dim sql As Text="INSERT INTO clienti (nome, luogo) VALUES (?, ?)" Dim luoghi() As Text=Array("Roma", "Milano", "Napoli", "Torino") //inseriamo diversi clienti nella tabella //(semplicemente un nome sequenziale e un luogo random) For i As Integer=1 To 100 Try db.SQLExecute sql, "Ditta n."+i.toText, luoghi(Math.RandomInt(0, luoghi.Ubound)) Catch e As iOSSQLiteException System.DebugLog "Insert data ("+i.toText+"):"+e.Reason ok=False End Try Next End If If ok Then //La tabella è stata correttamente creata e riempita me.db=db End If |
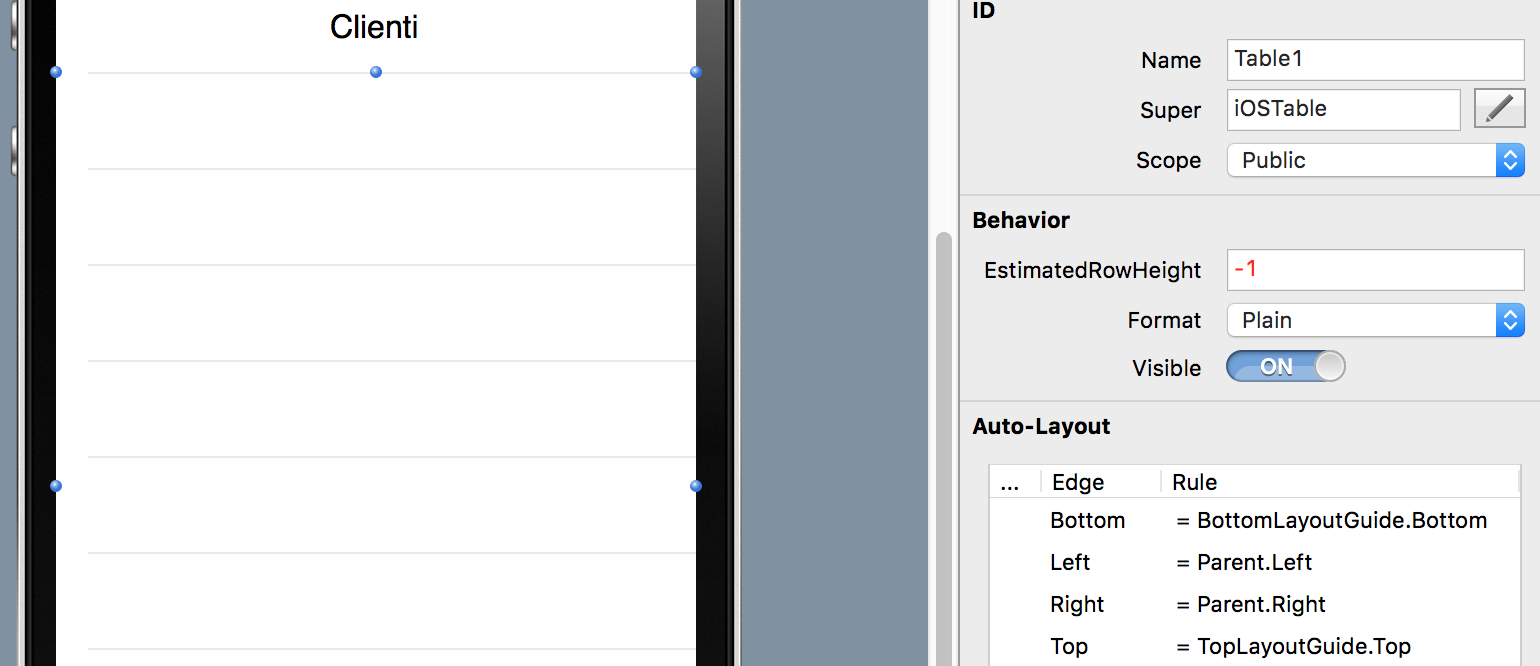
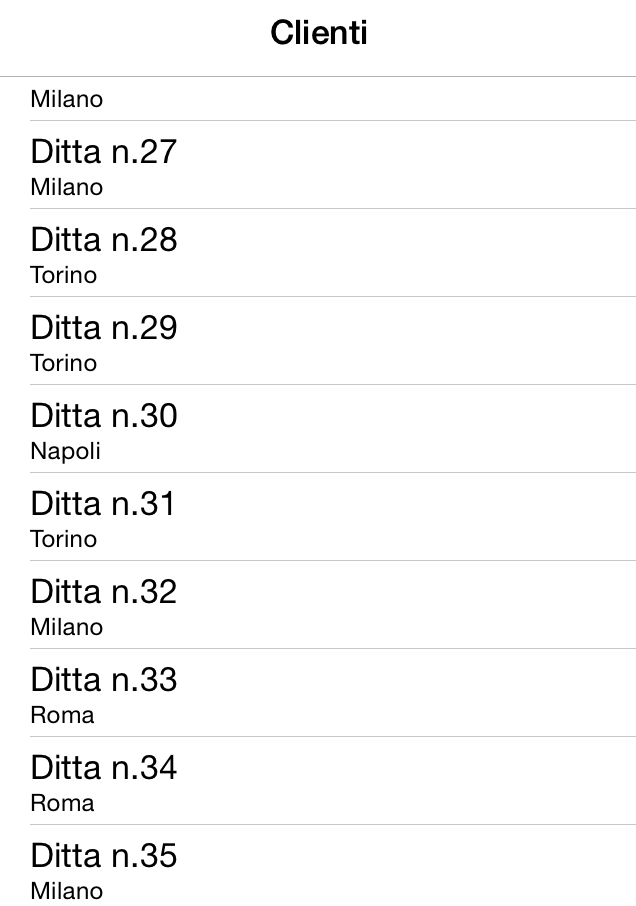
A questo punto nella View1 diamo un titolo (Clienti) e trasciniamo un oggetto iOSTable in modo da avere questa schermata

Per poter visualizzare i dati abbiamo bisogno di un DataSource da assegnare alla tabella. Questo permette di richiamare solo i dati necessari alla visualizzazione e non dover disegnare tutti i dati, essendo un oggetto separato possiamo gestirlo come preferiamo senza essere legati a celle o altre info come spesso capita di fare con la ListBox.

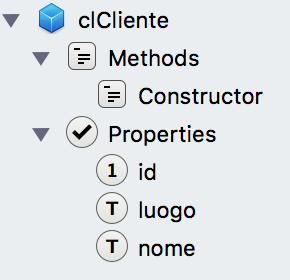
La nostra DataSource dovrà mostrare una serie di clienti, quindi creiamo prima la classe per gestire i dati del singolo cliente. Nel nostro caso è molto semplice una semplice classe clClienti con tre proprietà: id as integer, nome as text e luogo as text.
Possiamo crearla direttamente da un recordSet della nostra tabella Clienti del database per cui aggiungiamo un metodo Constructor per popolarla.
Nel constructor scriviamo:
Public Sub Constructor(rs as iOSSQLiteRecordSet) id=rs.Field("id").IntegerValue nome=rs.Field("nome").TextValue luogo=rs.Field("luogo").TextValue End Sub |

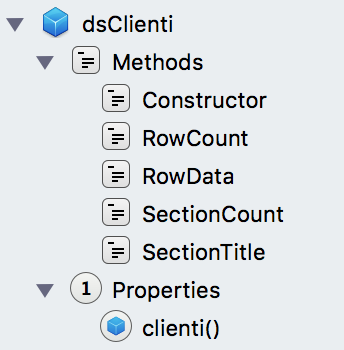
Il datasource, che chiameremo dsClienti, sarà invece una classe che implementa l’interfaccia iOSTableDataSource e avrà una proprietà clienti() as clClienti che rappresenta i dati che vogliamo mostrare.

Aggiungiamo anche un metodo Constructor per crearla automaticamente dalla nostra tabella dei clienti.
Nel Constructor scriviamo:
If app.db<>Nil Then Try Dim rs As iOSSQLiteRecordSet=app.db.SQLSelect("select * from clienti") While Not rs.EOF clienti.Append new clCliente(rs) rs.MoveNext Wend End Try End If |
Veniamo ai metodi dell’interfaccia. Prima di tutto una spiegazione, la tabella su iOS è pensata come una sequenza di sezioni, che possono avere un titolo, e all’interno di queste le righe contenenti i dati.
Nel nostro caso semplice, non abbiamo sezioni e non mostriamo il titolo delle sezioni.
Il metodo SectionCount serve a dire quante sezioni sono presenti nella tabella, nel nostro caso 1.
// Part of the iOSTableDataSource interface. //Non utilizziamo il parametro table #Pragma Unused table Return 1 |
Il metodo SectionTitle serve a restituire il titolo di una sezione. Nel nostro caso non vogliamo titoli di sezione per cui possiamo anche ignorarlo o semplicemente mettere i #Pragma relativi a table e section.
Il metodo RowCount serve semplicemente a dire quante righe sono presenti nella sezione che viene passata come parametro. Nel nostro caso scriviamo:
// Part of the iOSTableDataSource interface. //Non utilizziamo i parametri table e section #Pragma Unused table #Pragma Unused section //Il numero di righe nella sezione è pari al massimo indice del vettore dei clienti +1 Return clienti.Ubound+1 |
Il metodo RowData serve a popolare una cella identificata da section e row. Questo metodo viene richiamato automaticamente quando la cella viene visualizzata. Per cui solo le celle visibili saranno popolate e man mano che si scorre la tabella gli oggetti vengono riutilizzati e noi dobbiamo solo popolarli con questo metodo. Nel nostro caso possiamo scrivere:
// Part of the iOSTableDataSource interface. //Non utilizziamo il parametro table #Pragma Unused section //Creiamo la nostra cella semplice Dim c As iOSTableCellData=table.CreateCell //diamo come titolo il nome del cliente c.Text=clienti(row).nome //diamo come descrizione il luogo del cliente c.DetailText=clienti(row).luogo //Restituiamo la cella popolata Return c |
Aggiungiamo ora alla View1 una proprietà ds as dsClienti e nell’evento Open della View1 scriviamo:
ds=new dsClienti Table1.DataSource=ds |
A questo punto lanciamo la nostra app nel simulatore e possiamo vedere i nostri dati e come è veloce nello scorrimento.


Grazie al tuo articolo, ora mi è chiaro come gestire un datasource con iOSTable.